Passage Web App Redesign
Event creation process case study
Event creation process case study

The Passage Ticketing - An emerging event ticketing platform in the US.
👉 Increasing the customer retention rate was one of the main challenges Passage ticketing faced.
👉 The small and medium-scale event organizers felt the event creation process was lengthy, complex, and time-consuming, leading to a considerable revenue loss.
👉 Offer personalized, simple, and easy-to-navigate event creation experiences for users
👉 Achieve a 40% drop in the time taken to create an event.
👉 Boost customer conversion by 20% within three months.
Based on the Post-redesign research done, event creation time dropped by 36.25% and the estimated customer conversion rate surged to 25%.
Passage Ticketing is an emerging event ticketing platform aiming to revolutionize the ticketing and live events industry.
With the rise of small and medium-scale events and event organizers, Passage Ticketing identified the need to optimize their admin web application and special attention was given to the event creation process.
Low customer conversion rate, time-consuming, complex, lengthy event creation process, and impersonal user experience.
Lead Product Designer responsible for user research, ideation, designing, UI development, user stories, task management, and overseeing the design implementation.
As the Lead Product Designer, I closely collaborated with the CTO, three developers, and two customer onboarding assistants. Regular brainstorming sessions promoted cohesion and nurtured creativity.
👉 Weekly product calls
👉 Task management through Asana
👉 Daily communication via Slack
👉 Regular design thinking sessions
In the event ticketing industry personalization and high usability are key differentiators. Therefore platforms like Passage face challenges in offering unique value propositions amidst competitors.
👉 One year
Figma (design), Figjam, SPSS, Maze (user interaction insights), HTML, Tailwind CSS, Ruby on Rails - View Components, and Lookbook (UI Development).









































I was working on UI development and low-code front-end development at Passage.
👉 HTML
👉 Tailwind CSS
👉 Rails ViewComponents
👉 Lookbook Component Library
👉 Feedback from 20 users was collected to assess the usability and overall experience of the redesigned event creation process.
👉 Focused on identifying areas for improvement and predicting conversion rates increase upon the new version's launch.
👉 Based on feedback, the design was refined to further enhance the personalization aspect.
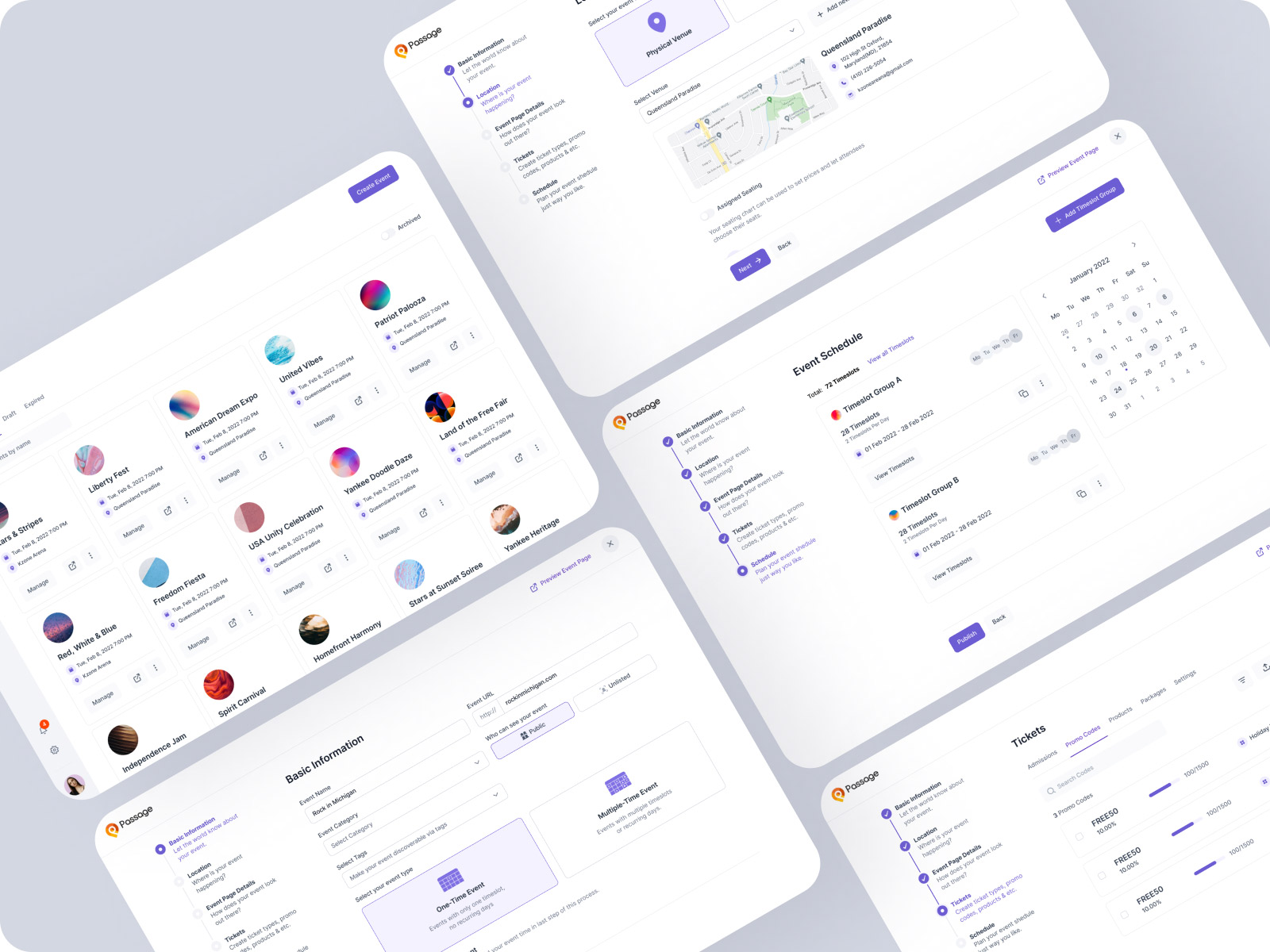
The 5-step event creation offers clear guidance, simplifying the process for users. It reduces complexity and saves time by focusing on one task at a time with relevant options.
Allow users to select their event type in the first step of the event creation process. This helps to utilize the options effectively without overwhelming them.
Apart from the general scenario of an event with a location, now users can move ahead in the event creation process even if the venue is online or not finalized yet.
Allow users to add time slot groups and personalize their scheduling with a minimum number of steps.
Organize promo codes into groups and make them fast by using predefined templates.
Providing all secondary features after the event creation process makes the event setup fast and organized.
Give users access to all features via their mobile devices while allowing them to customize color modes. Clean and Intuitive user interfaces allow users to quickly and easily find event features.



👉 The event creation wizard with five steps and post-event creation features have received positive feedback from users.
👉 The overall visual and layout improvements have received positive feedback from users.
👉 Design challenges in effectively utilizing a vast array of event creation options in the new wizard.
👉 Technical challenges in Ruby on rails integrating the recommendation features
The importance of early collaboration between designers and developers in regards to implement design system.
The Passage Event creation project illuminated the power of personalized, simple, and easy navigation in event ticketing platforms.
👉 Exploring the integration of AI-powered event creation process.
👉 Adding a hyper-personalized AI-powered onboarding for users.
👉 AI-writing assisted features for filling out descriptions and event details more quickly.
👉 AI-reporting assistance to quickly analyze event peromance and sales.
👉 Further improvements to Assesibility and Inclusive features.