Overview
Fireside 🔥 is a web app designed for companies to conduct their SMS marketing campaigns easily and more effectively. The first version was introduced to restaurant employees who work in the marketing department of small-scale restaurant businesses.
My Role
UX & UI Designer ✍
Tools Used
Figma, Adobe Photoshop & Mural
Scope
Sept. 2020 - Jan. 2021 for a US client.
What I did
Analysing user research insights, Information Architecture, Mobile & Desktop design, Usability Study, Design Language
Problem Statement 🥁
SMS marketing campaigns have become less effective and attractive to customers due to their generic content, wrong timing & one-way communication. Small-scale restaurants need a proper system to manage the above issues in SMS campaigns while meeting their SMS marketing goals.
Business Goals
👉 Ensure that at least 70% of users engage with and adopt key features within the first month.
👉 Achieve a 10% week-over-week increase in active users.
👉 Attain a 70% or higher satisfaction rate in user surveys conducted after three months of app usage.
👉 Maintain a user retention rate of 60% or higher after the initial three months.
UX Process
The design thinking process ⚡ is followed using the double diamond framework. It includes four stages and I use them to work as a map that can be used to organize my designing thoughts in order to improve the creative process. The stages are as follows,

1.Discover
This stage consists of learning more about the different variables that affect the problem and its possible solution. However, the client provided me with insights of the research and interviews they conducted with the relevant target user group. Therefore I had no part to be done under the “Discover stage”.
👨 Target user group
Small scale restaurants Marketing staff
Research and interview insights - Challenges faced by users
👉 Difficulty in managing and keeping track of SMS campaigns
👉 Creating too generic campaigns
👉 Not conversational/one way messaging
👉 Wrong timing in sending messages
👉 Less control on number of messages send

2.Define
In this stage I filtered through all the information received from the first stage and started to elaborate it better to define the problem statement and identify possible solutions. I completed the following tasks under the “Define stage”.
User persona (Based on the insights provided)
A qualitative user persona was created using the insights provided by the client. The following persona is representing the main focus group selected. (Restaurant employees who work in the marketing department).

Analyzing user research insights to validate the problem statement.
After going through the research and interview insights provided I redefined the problem statement.
Following user needs were identified based on the insights provided, for which we had to come up with solutions,
👉 Sending the correct number of messages at the correct time and date.
👉 Easily drafting and editing messages to be sent.
👉 Having a track of SMS marketing campaigns.
👉 Personalization through categorizing customer groups (potential, new and loyal, etc.)
👉 Two-way communication to get customer feedback.
Redefined Problem statement
Small scale restaurants need an effective way to plan, personalize and manage their SMS marketing campaigns while building a two-way communication relationship with their customers.
Create How Might We Statements
Using the pain points or frustrations in the user persona I was able to come up with the following “How Might We Statements”.
👉 HMW Statment 01: How might we support restaurants to schedule and manage their SMS campaigns to deliver correct messages to their customers with the right content, on the right time and date.
👉 HMW Statment 02: How might we personalize SMS campaign content for customers according to different customer groups.
👉 HMW Statment 03: How might we create a two-way communication for restaurants and its customers to share their feedback effectively.
👉 HMW Statment 04: How might we support restaurants to track their SMS campaigns planned and executed.

Brainstorming to identify Primary features
After coming up with the “How might we” statements I brainstormed to identify the suitable features that can be used to solve issues identified. The primary features identified are as follows,
👉 Creating and editing an SMS campaign
👉 Scheduling the SMS campaign (Date, time, etc)
👉 Selecting contact groups using third-party integrations
👉 Chat option with customers
👉 Campaign track option (active, successful, failed, and canceled campaigns)
👉 Roles and permissions for users (admins, basic, etc.)

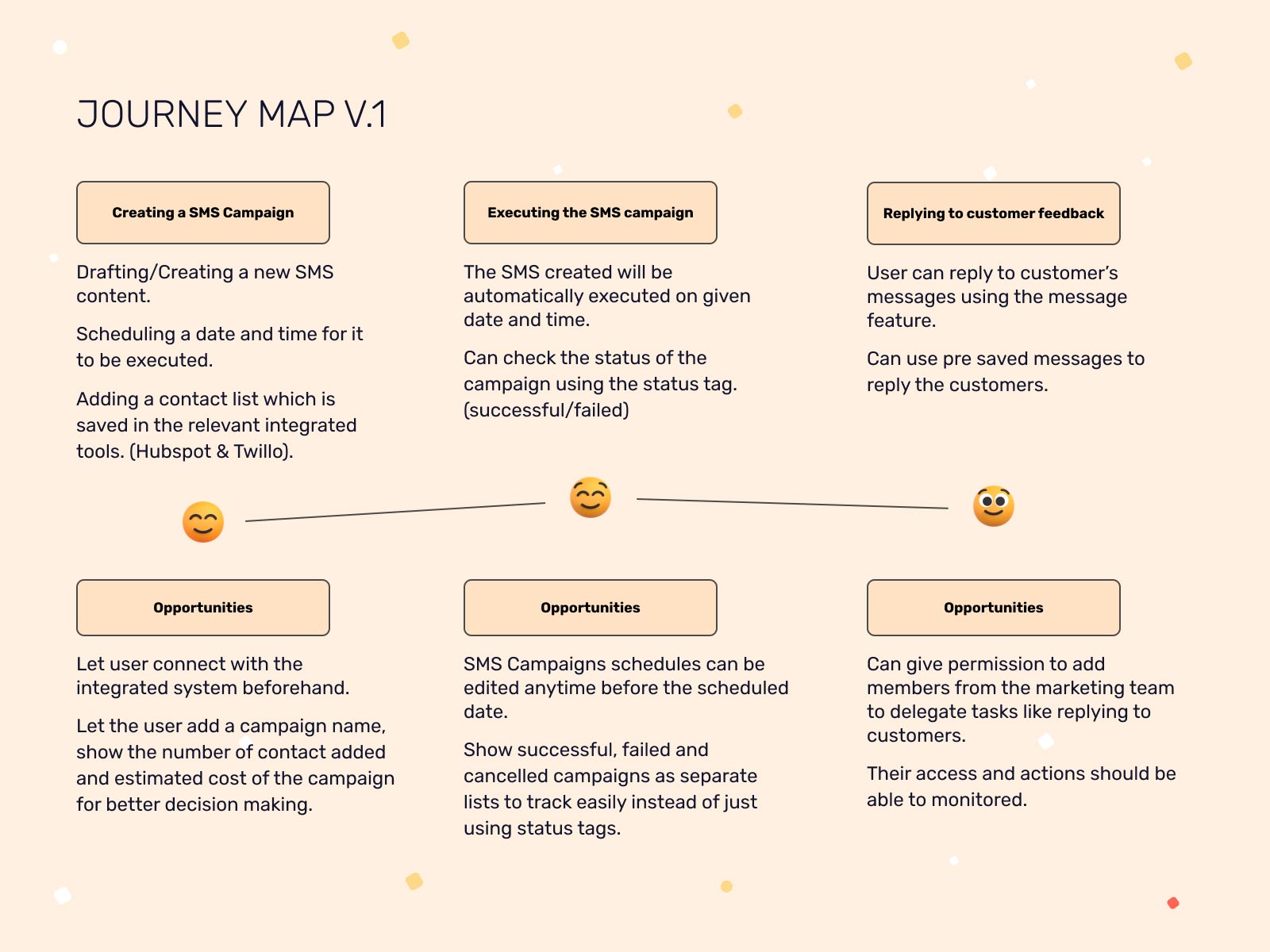
Customer journey map
Following is the customer journey map created based on the primary tasks of the user.

User Flow
The main user flow of the focused user is as follows.

Sitemap
Card sorting and sitemap creation was done to build Information Architecture of the App.

3.Develop
This stage marks the start of the actual design process. This is also known as the "Design" stage where possible solutions are created.
Sketches
The first set of sketches were provided to the client to get the review feedback. I was able to discuss and decide the criterias and constraints to be used to come up with a better user interface that would provide a better user experience.


Wireframes
After finalizing the sketches the relevant wireframes were created.
Prototypes
Once the wireframes were finalized I moved into prototyping.













Empty States
How interfaces look when no data is available.
Popups & Alerts
These are some of the modal styles and alert styles.


Error States
Different error messages are used for different errors.

Mobile Layout
These are some of mobile layouts.

4.Deliver
In this stage, I went through Style guides and design handoffs to make sure the design is compatible to provide a great user experience. After a final discussion with the client, the design was a handoff.
Styles
This is a part of the style guide.

Challenges and learning
It was a bit challenging as the user research part was already done and I had to start by defining them.
However, it was a good learning experience when defining problem statements using the insights given.
I learned to comprehend the big picture and come up with a compatible problem statement that needs to be addressed to provide a great user experience.
Importance of including certain features in the first part of the process/journey to keep a better user flow.
It is important to ask users to complete certain actions right at the beginning (Ex: integrating with other tools) and users should be provided with options to edit/ recheck those actions in another place.
Some features can be great but overwhelming too.
Two-way communication is an exciting feature for the user. But on the other hand, users can also be overwhelmed especially when many customers reply to their message asking for more details, clarifications, etc. Therefore it was important to consider both the aspects. The ability to add other team members to delegate the tasks would support this situation effectively.
Thank you!
User Experience and UI Design by Pathum Goonawardene.